We could have used bit.ly pro but the pro accounts are in invite only (check it out though, they offer additional reports etc). We only very basic requirements we decided just to go ahead and implement our own url shortener.
Own URL shortener has a ‘less is more’ approach and was the quickest solution for us to get our own branded short URLs.
The site requires IIS 7, .net 3.5, asp.net mvc 2 and a mssql database.
Apart from creating our own URL shortener we also wanted to make it open source to help out other people looking for a bare bones URL shortener. You can find the source code on Codeplex here: http://jpurlshortener.codeplex.com/
For anyone new to MVC or interested in how it works, I’ll go through the basic functions of the site below.
Technical Description
The URL shortener has 2 functions- Create a new short URL
- Redirect anyone requesting a short URL
Part 1 – Creating a short URL
Get request for the root URL “/”
This method on the Home controller simply returns the view. The view contains a form that allows someone or something to post a long URL and have a short URL returned.
The view for the GET request is shown below (This uses a common master page).

When the form is posted back to the “/” route the follow method is invoked.

You can see that this method is attributed with Http Post, this means that this method is only applicable when a HTTP Post is issued to the server. The method first checks if a short URL already exists for the long URL requested, if so the existing short URL is used. Otherwise a new URL object is created and saved into the database. You will notice that we first create a URL object in the database then use the Identity column as the seed to generate our short URL. Once we have generated our short URL we save this into the database. These operations exist inside a transaction to make sure we do not end up with a blank Short URL column in our DB.
The other point is that if the format parameters is present and contains the value “txt” a text only view is returned. This allows the same method to be used for API calls. Clients simply pass the format parameters and read the short URL from the result.
The Result view for the html result is shown below (This uses a common master page).

The Result.TXT view is shown below, here no master page is used and the only the short URL is returned

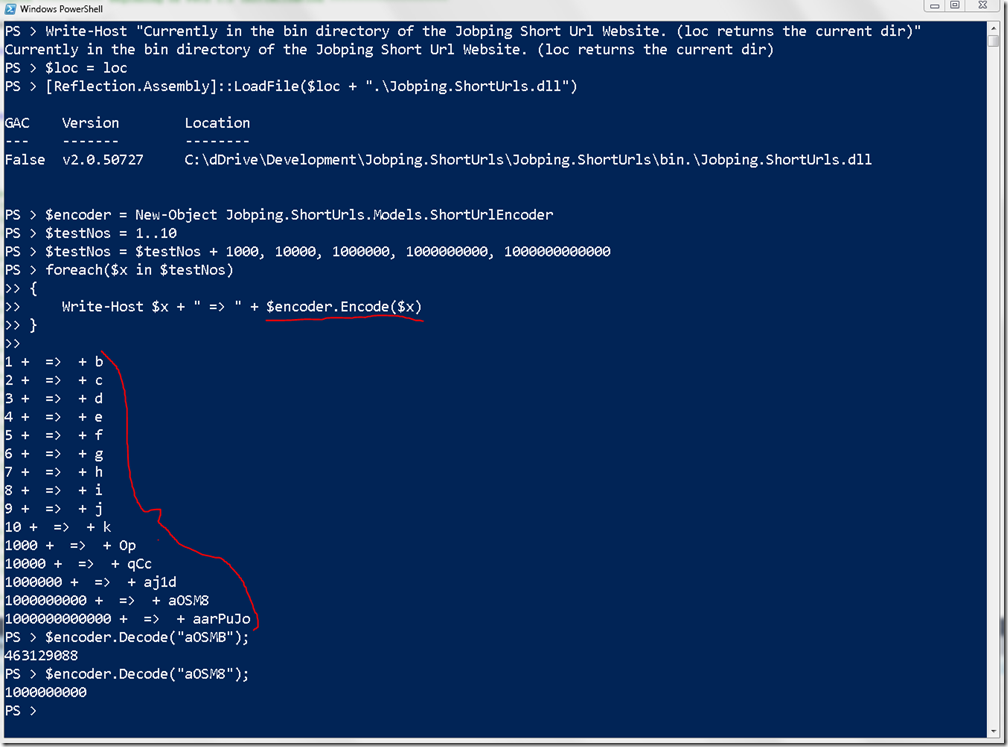
I skipped over the actual creation of the short URL. The creation happens in our ShortUrlEncoder object. Basically this object base encodes the long integer value using a series of 64 characters that are suitable for URLs.
Here is a sample of what our encoder does to some sample numbers (in powershell)

We simply just append the output of the encode to the current domain name, so “qCc” would be a short URL of “http://jobp.in/qCc”
2. Redirect anyone requesting a short URL
The redirection is really quite straight forward, we simple route all that are not “/” to our “Follow” method on the Home controller.
As you can see, we simply retrieve the short URL from the database. If its not found, then return a 404, otherwise we redirect the user to the long URL destination. You can also see that we are using the current URL as the base when forming our short URL.
That’s it for now, you can check out the code on Codeplex here: http://jpurlshortener.codeplex.com/
We would welcome any feedback on the project.


5 comments:
Hi Mark,
Nice work.
Have you guys implemented a solution for obscenities in your short url encoder?
Take ID 5013970 for example.
Thanks,
Nathan
@NAT024 Thanks, that's a good point and it could be an embarrassing issue.
I'll log it on codeplex and address it soon.
This idea is very good and impressive one.
Mechanical Seals
Hi I am so excited I found your site, I really found you by accident, while I was looking on Digg for something else, Nonetheless I am here now and would just like to say thanks a lot for a incredible post
highest paying url shortener
Nice Url Shortener
Post a Comment